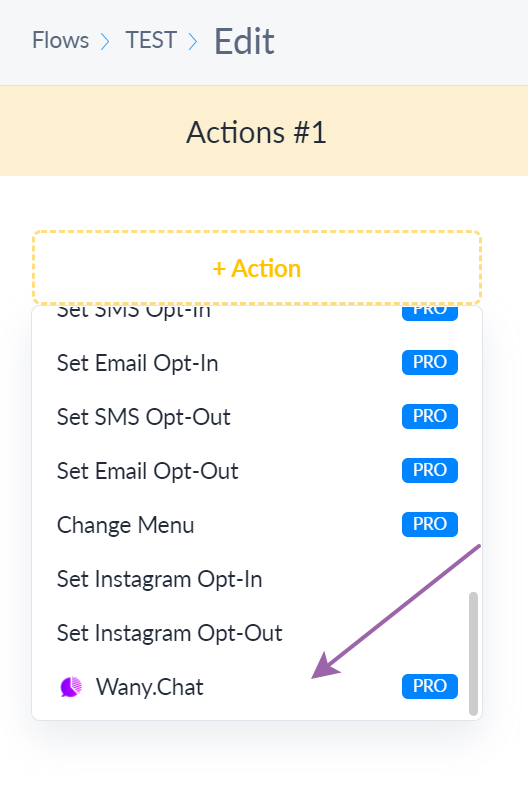
The main Wany.Chat elements to use in ManyChat are
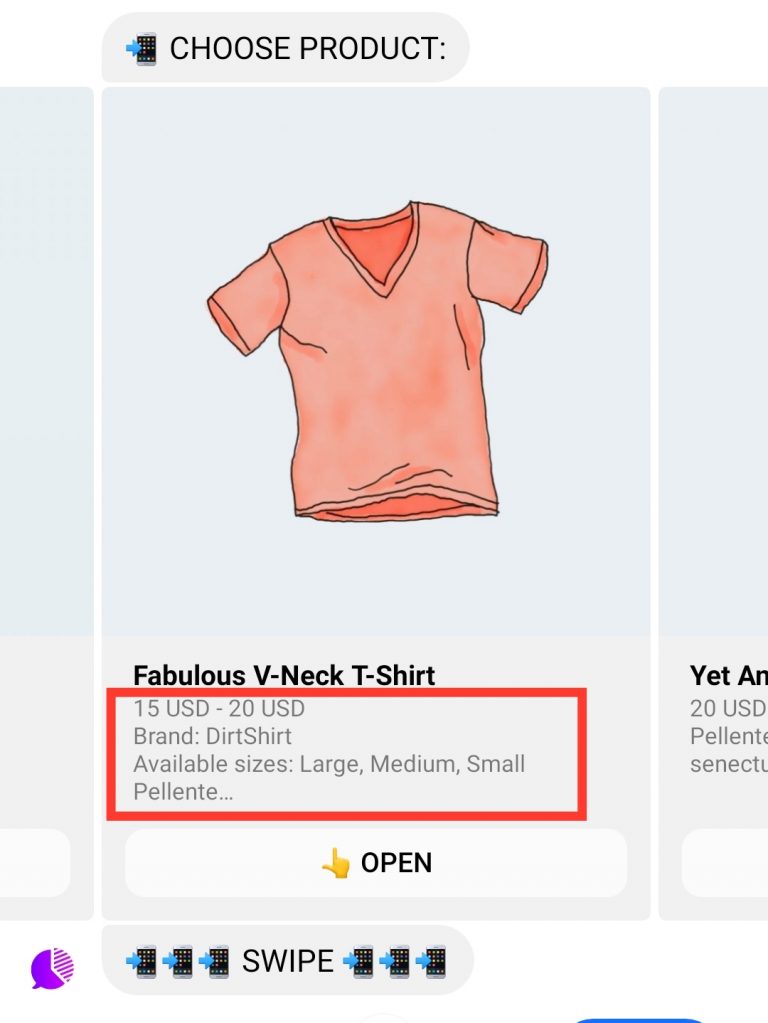
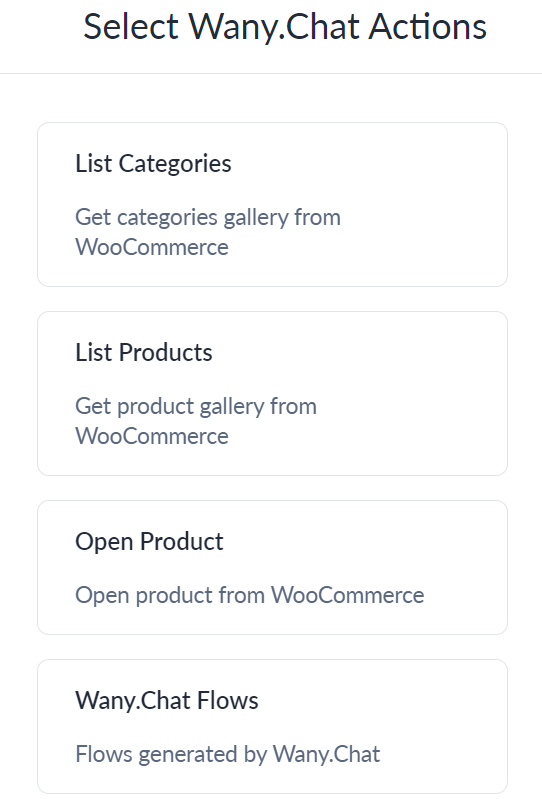
- Wany.Chat App, which allows you to show products and product categories to your bot users
- WY Catalog flow, which is a flow from Wany.Chat Template. It is basically a home screen for your shop



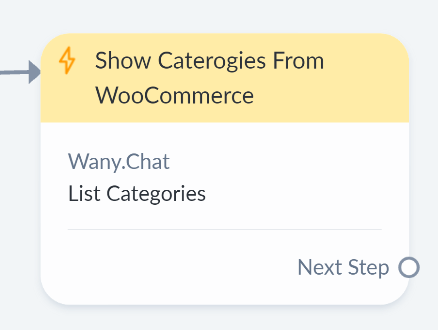
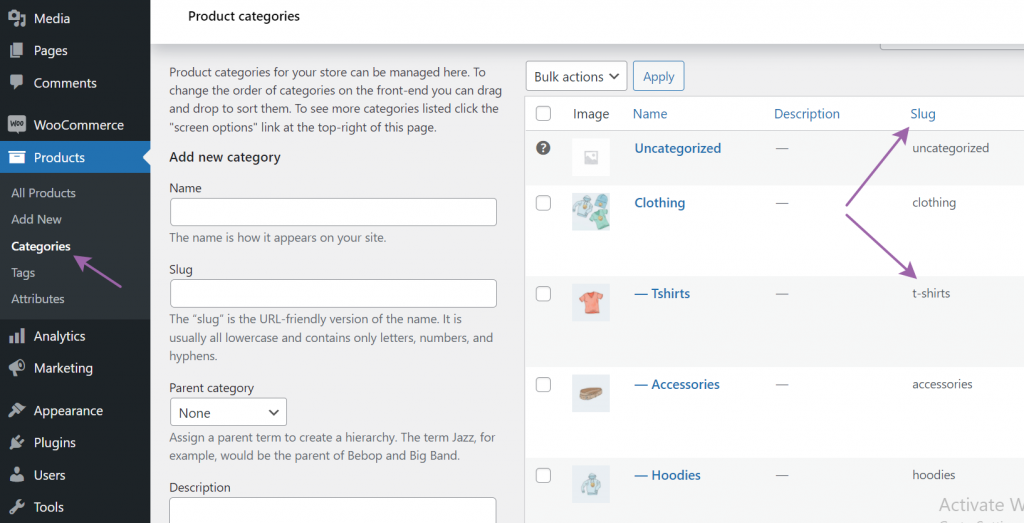
Set Parent Category Slug to list all product categories subordinate to the specified one (you can specify only one parent category in each List Category action)
Leave blank to list all top-level categories.
For example, type t-shirts into the Parent Category Slug field and click on the dropdown item Use custom value “t-shirts” (see screenshot) to list all categories inside T-shirts category


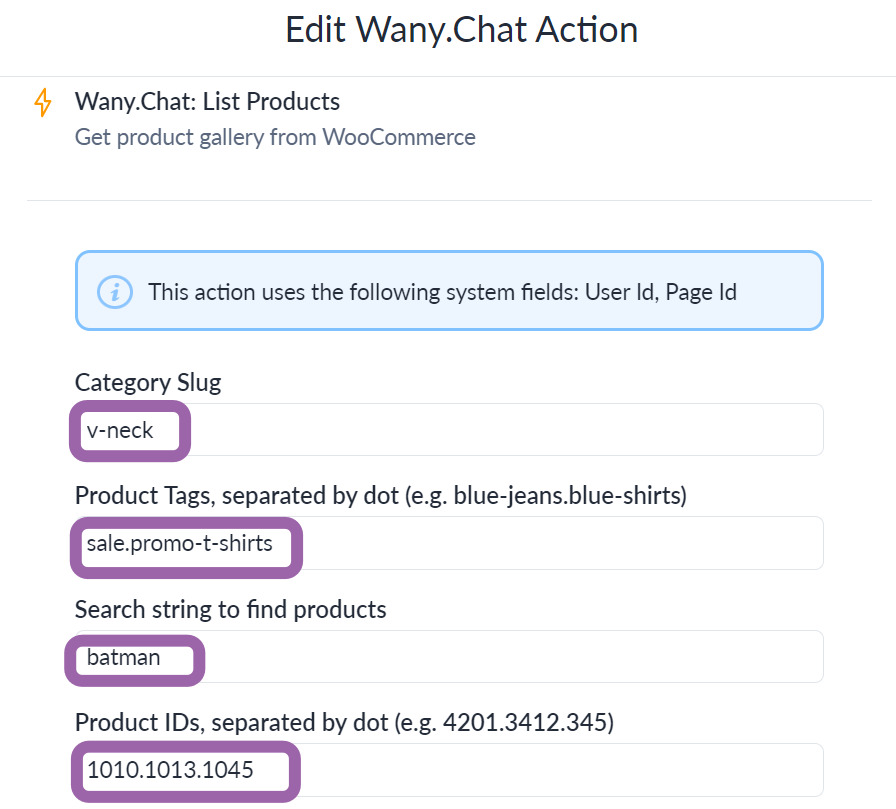
Lists all published products that have images and appropriate stock status
- Set Category Slug to list all products inside this product category
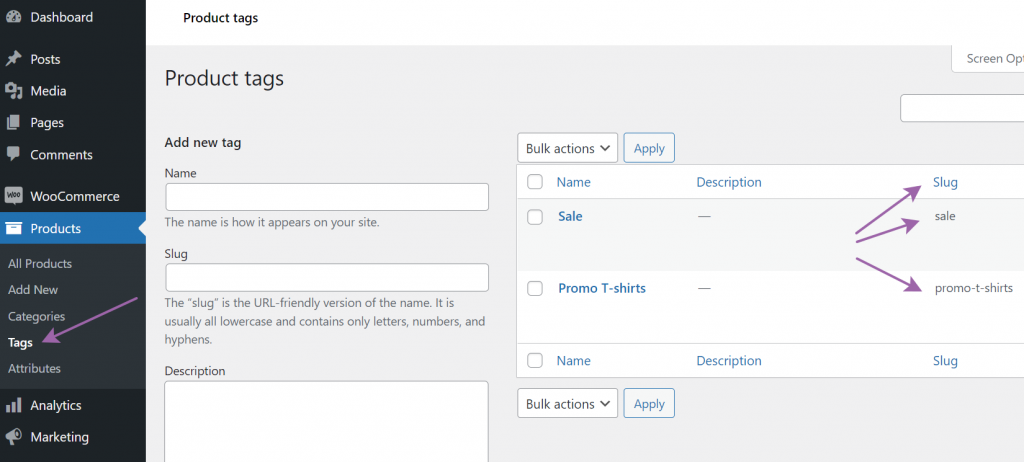
- Set Product Tags to list all products that have at least one of the specified tags
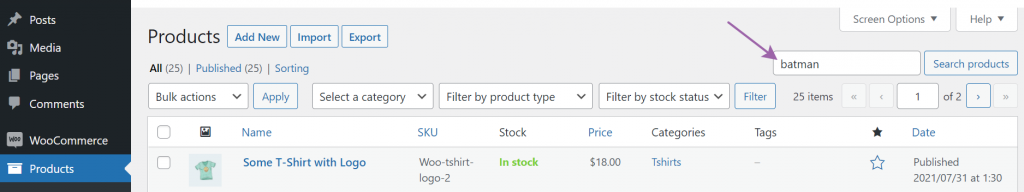
- Set Search string to find products by substring (similar to search box in the product list interface – see screenshot)
- Set Product IDs to list products with specified id-s. These products will be shown at the very beginning of the result list
Example: settings specified on the screenshot below will show products with id-s 1010, 1013 and 1045. After that products with category V-Neck, that have tags Sale or Promo T-shirts, and substring batman will be shown.



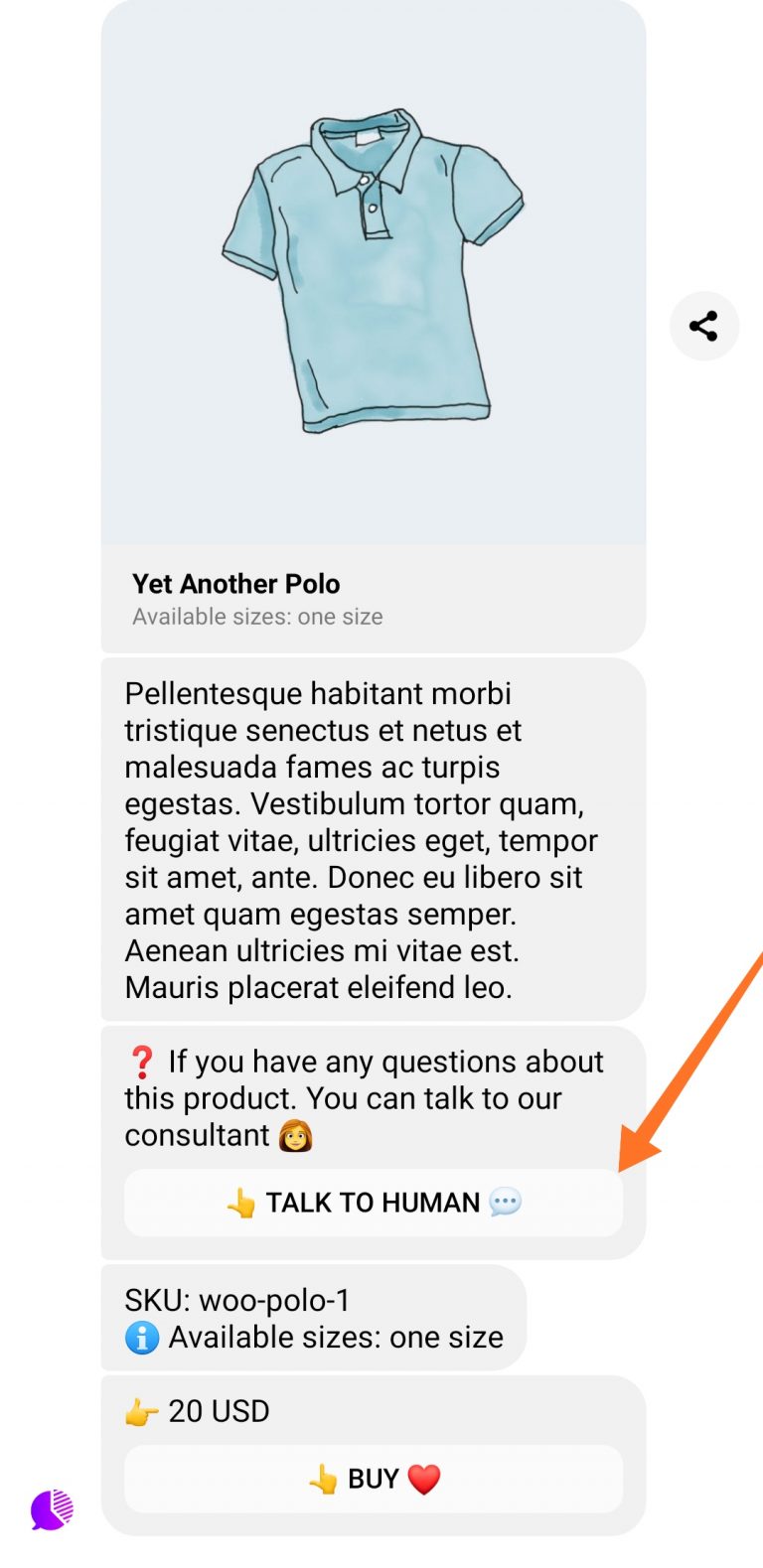
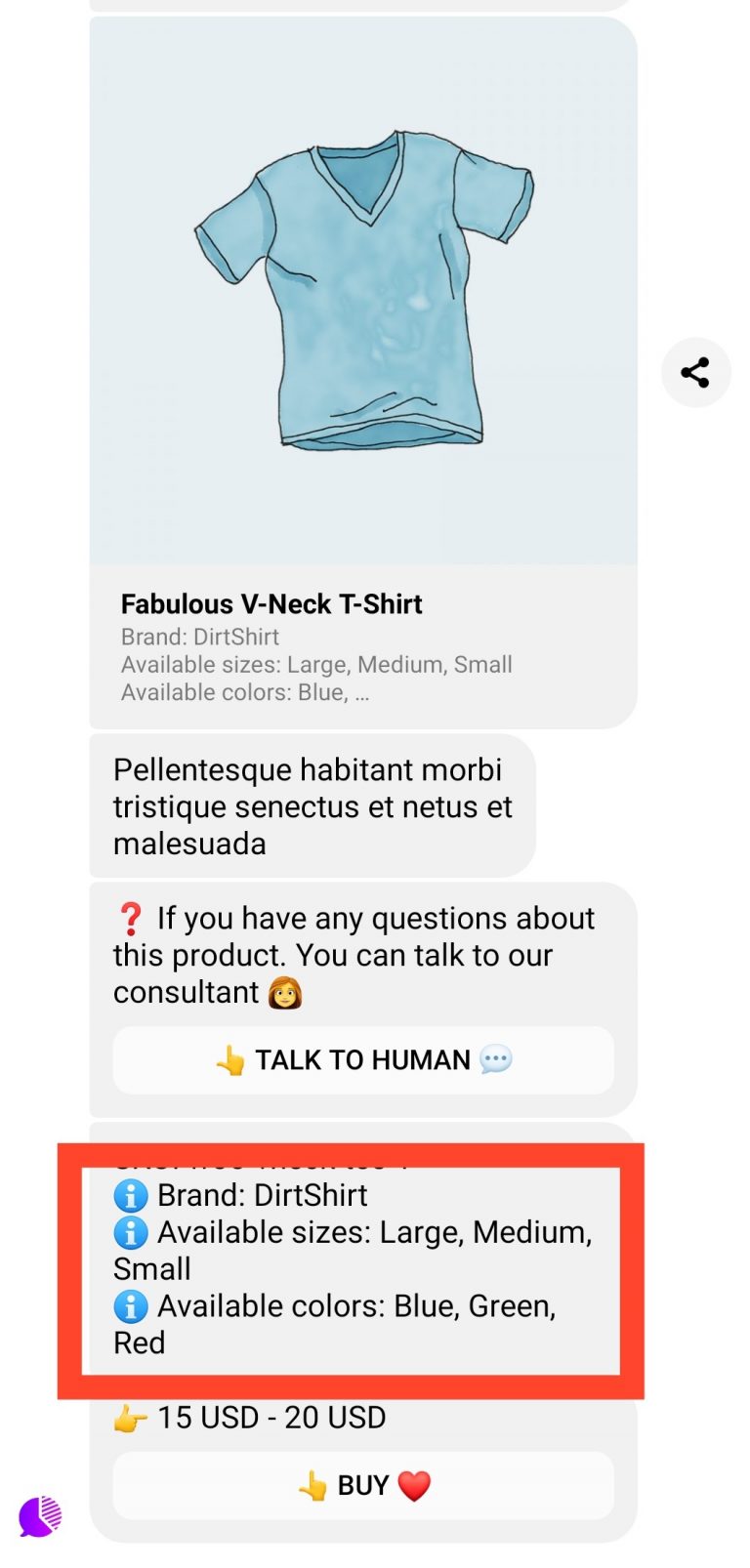
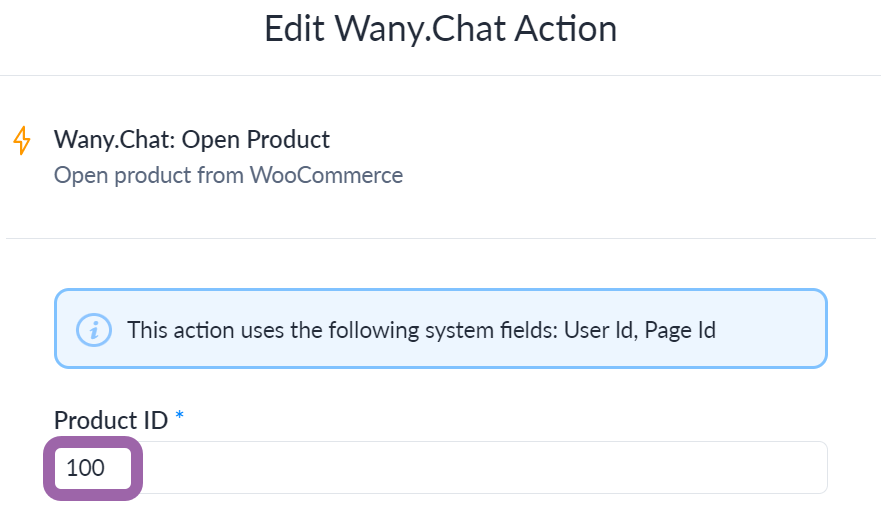
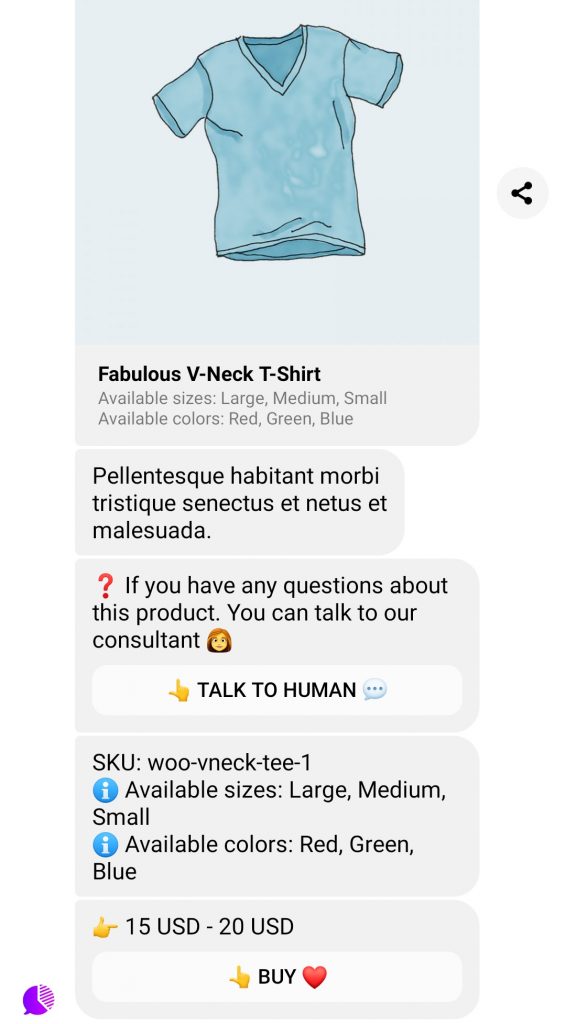
Opens product extended info (similar to a product page on a website).
The list of shown product attributes can be set using plugin settings


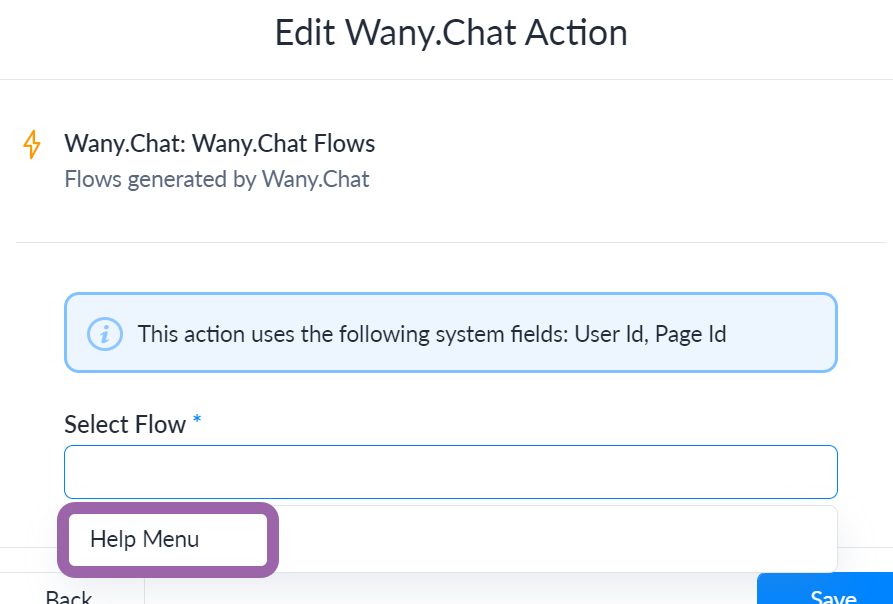
Opens a flow generated by Wany.Chat. You can call this action from any place you like: keyword, menu item, another flow, etc.

Wany.Chat Template contains two folders with flows that are necessary for Wany.Chat App.

Engine folder is read-only.
Flows To Customize folder contains flows that you can (should) customize:
- WY Catalog
- IG WY Catalog
- WY Catalog with greetings sends a greeting to bot user and starts WY Catalog flow. It is used as a Welcome Message (for Messenger).
Please customize the greeting of your bot. If your audience is multilingual use custom field WY_Language. - WY Open Product [FB Ref URL] is used in WY Open Product growth tool. Use this growth tool to send a messenger link that opens product info to a customer
WY Catalog is the “home page” that bot shows to users in Messenger.
For Instagram the flow is IG WY Catalog.
Wany.Chat Template contains
- keyword shop which starts flow WY Catalog
- menu item (for Messenger only) starts flow WY Catalog

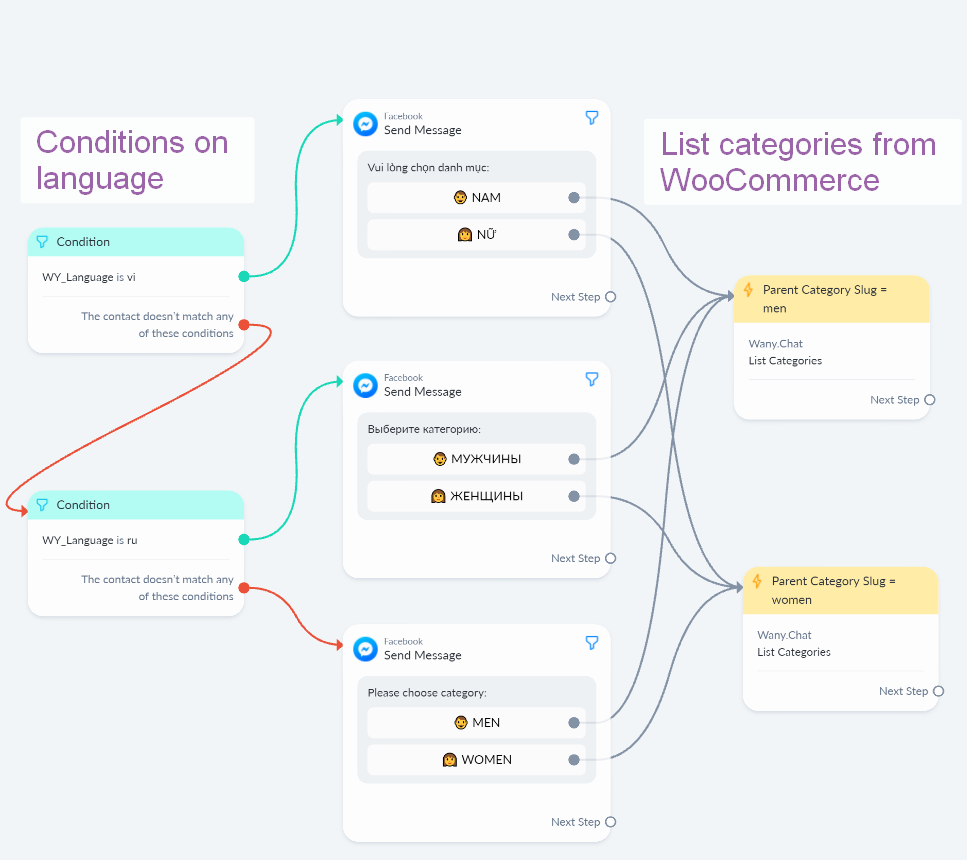
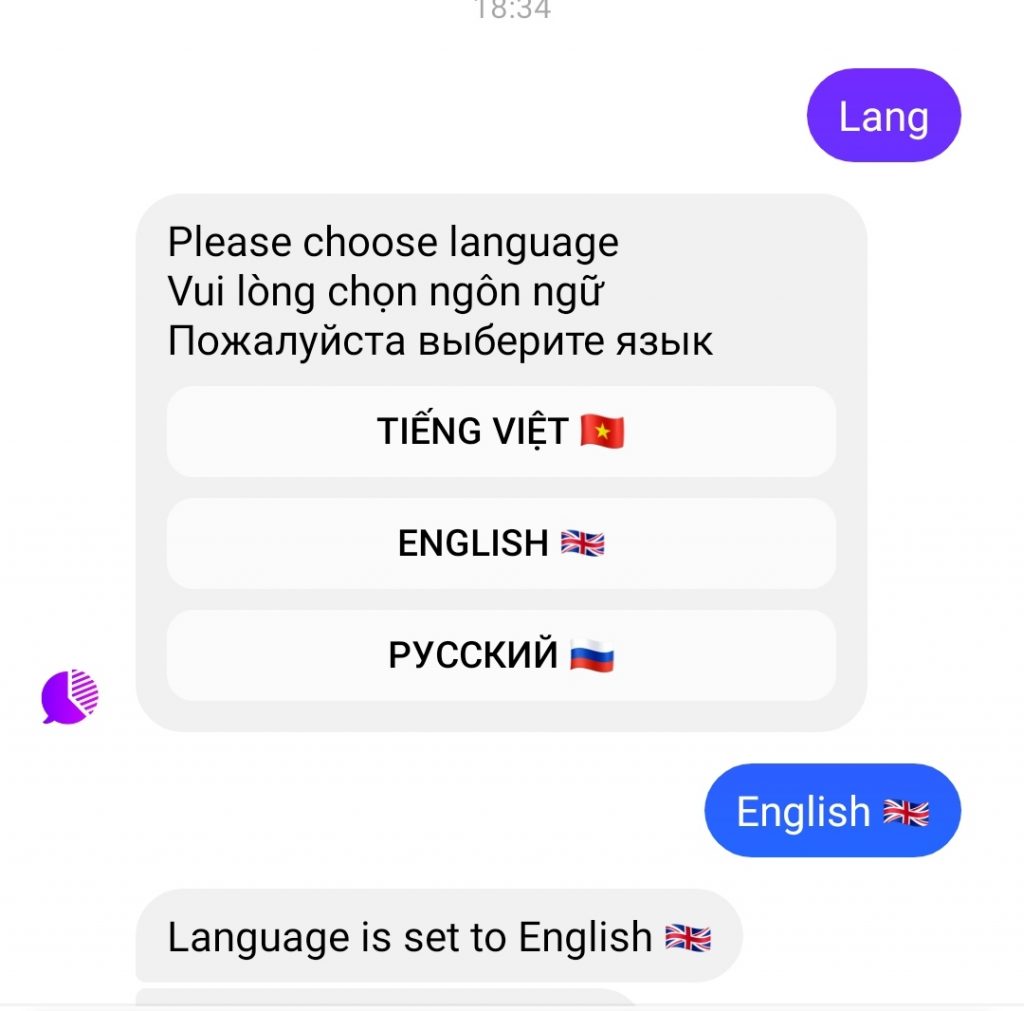
Wany.Chat is multilingual at its core. It means that bot translates all its phrases to the current user language.
To translate text messages in your own flows please use custom field WY_Language, which is a language for the current bot user. By default it is set to the value of ManyChat system field Lanuage, but can be changed by user via language menu.

At the moment Wany.Chat supports three languages: en (English, default), ru (Russian) and vi (Vietnamese). To add your language to bot please contact us at contact@wany.chat.
Wany.Chat Template contains the following messenger ref growth tools:
- WY Catalog (https://m.me/NAME?ref=ctlg−−VAL)
- WY Open product (https://m.me/NAME?ref=pi−−VAL)
- WY Search products (https://m.me/NAME?ref=search−−VAL)
Example: to search (and list) all products containing substring shirt from wany.chat demo bot we can use url:
https://m.me/wany.chat?ref=search−−shirt
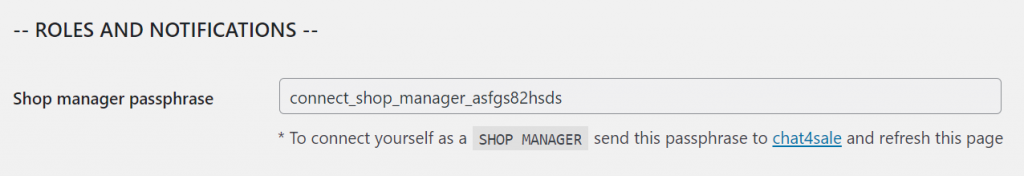
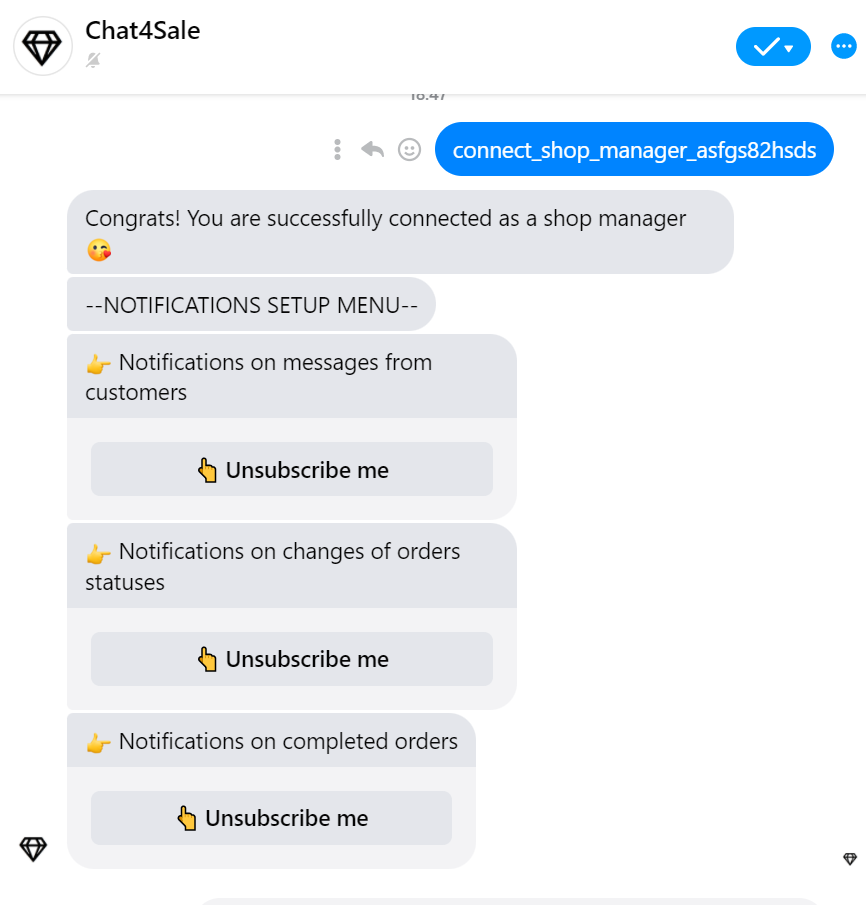
Shop Manager is a role that gets additional functionality in bot.
To assign yourself a Shop Manager role:
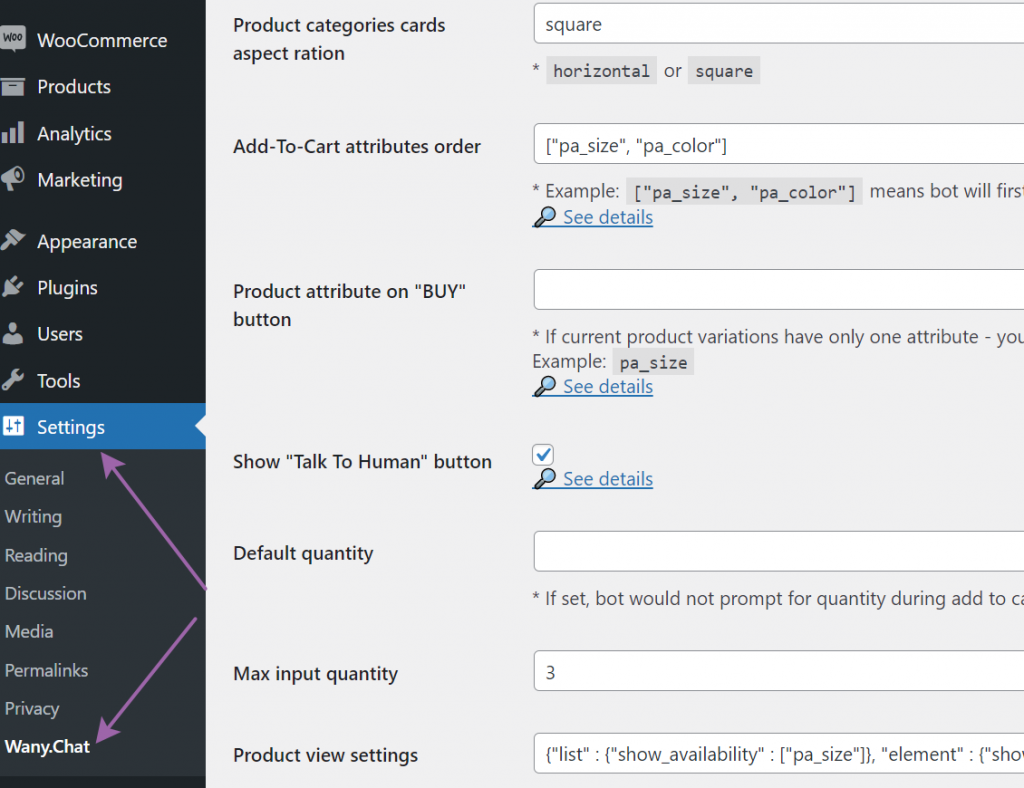
- Go to plugin settings, “ROLES AND NOTIFICATIONS” section
- Copy a passphrase and send it to bot


The following items are visual explanations for Wany.Chat plugin settings that you can set in your WordPress admin dashboard

JSON with settings. After creating or editing, please:
- check JSON is valid. For example using this site
- convert JSON to single line. For example using this site
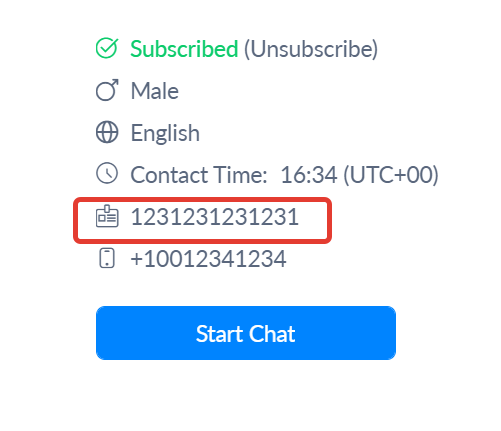
Fields “text”, “confirm_text” and “caption” can be translated. Examples:
"caption" : ["en":"Number", "pt":"Número"]
Means Caption has English and Portuguese translations
"caption" : "Number"
Means Caption has single language
Here’s an example of JSON for adding checkout fields compatible with Brazilian Market on WooCommerce plugin:
["first_name", "last_name",
{
"id": "billing_persontype",
"user_attr": "billing_persontype",
"order_attr": "_billing_persontype",
"caption": "Person type: ",
"text": "Please choose person type:",
"confirm_text": {
"en": "Your person type is %s1. Do you want to use this value?",
"pt": "Seu tipo de pessoa é %s1. Deseja usar este valor?"
},
"options": [{
"caption": "Individuals",
"value": "1"
}, {
"caption": "Legal Person",
"value": "2"
}]
}, {
"id": "billing_cpf",
"user_attr": "billing_cpf",
"order_attr": "_billing_cpf",
"caption": "CPF: ",
"text": "Please input CPF:",
"confirm_text": {
"en": "Your CPF is %s1. Do you want to use this value?",
"pt": "Seu CPF é %s1. Deseja usar este valor?"
},
"wy_filter_billing_persontype": "1"
}, {
"id": "billing_cnpj",
"user_attr": "billing_cnpj",
"order_attr": "_billing_cnpj",
"caption": "CNPJ: ",
"text": "Please input CNPJ:",
"confirm_text": {
"en": "Your CNPJ is %s1. Do you want to use this value?",
"pt": "Seu CNPJ é %s1. Deseja usar este valor?"
},
"wy_filter_billing_persontype": "2"
},
"postcode", "state", "city",
{
"id": "billing_neighborhood",
"user_attr": "billing_neighborhood",
"order_attr": "_billing_neighborhood",
"caption": {
"en": "Neighborhood: ",
"pt": "Bairro: "
},
"text": "Please input Neighborhood:",
"confirm_text": "Seu Bairro é %s1. Deseja usar este valor?",
"group": "address"
},
"address_line_1",
{
"id": "billing_number",
"user_attr": "billing_number",
"order_attr": "_billing_number",
"caption": {
"en": "Number: ",
"pt": "Número: "
},
"text": "Please input Number:",
"confirm_text": "Seu Número é %s1. Deseja usar este valor?",
"group": "address"
},
"phone", "email"
]




 SETTINGS: Order Statuses
SETTINGS: Order Statuses